Wir brauchen 2 Schritte, um bestimmte Dateien auf WordPress / Divi hochzuladen.
Schritt 1: wp-config.php Datei bearbeiten
Melde dich per FTP auf deinem Server an und öffne die Datei wp-config.php im Hauptverzeichnis deiner WordPress-Installation.
Füge den folgenden Code in eine freie Zeile ein (zum Beispiel ganz am Ende und nicht innerhalb einer bestehenden Regel):
define( 'ALLOW_UNFILTERED_UPLOADS', true );
Schritt 2: functions.php im WP-Frontend bearbeiten
Hier gibt es wiederum 2 Möglichkeiten die functions.php-Datei zu bearbeiten. Denn das müssen wir tun!
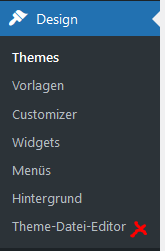
Möglichkeiten 1: Siehe Bild
Navigiere über WordPress zum Theme-Datei-Editor (Siehe Bild). Auf der rechten Seite sieht man nun eine Spalte mit dem Namen Theme Dateien und dort befindet sich die functions.php. Wenn Du diese Datei auswählst, kannst Du sie bearbeiten.
Möglichkeit 2: Datei vom Server bearbeiten (FTP, STP)
Man kann die functions.php auch durch FTP- oder STP-Programme erreichen. Mit Deinen Server-Dateien kannst Du Dich damit auf Deinem Server einloggen. Unter „wp-content“ → „themes“ findest Du die functions.php-Datei.
Füge den folgenden Code ein
Unabhängig davon, welche der beiden Möglichkeiten du gewählt hast, füge jetzt den folgenden Code ein. Bemerkung: Wähle die Dateiendungen aus, die Du hochladen möchtest und lösche die, die Du nicht brauchst. Du kannst aber auch einfach alle drin lassen.
add_filter( 'upload_mimes', function() {
$mimes = [
'svg' => 'image/svg+xml',
'ttf' => 'application/ttf',
'otf' => 'application/otf',
'tiff' => 'image/tiff',
'tif' => 'image/tiff',
'webm' => 'video/webm',
'csv' => 'text/csv',
'ics' => 'text/calendar',
'zip' => 'application/zip',
'rar' => 'application/rar)',
'png' => 'image/png'
];
return $mimes;
});
Jetzt kannst Du Deine Wunsch-Datei hochladen und solltest keine Fehlermeldung erhalten.
Vergiss nicht, den Code anschließend zu entfernen. Möchtest du zukünftig erneut einen blockierten Dateityp hochladen, fügst du den Code einfach wieder auf die selbe Weise ein.
Wenn du weißt, was du tust, kannst du den Code auch dauerhaft für bestimmte Dateiänderungen bestehen lassen und später entfernen.

Necati Toprak
Senior UX UI Design Engineer
Mein Name ist Necati Toprak und ich bin ein erfahrener UX/UI Design Engineer. Meine Spezialisierung liegt in der Konzeption und Umsetzung barrierefreier digitaler Erlebnisse. Mit jahrelanger Expertise in der Online-Welt gestalte ich Interfaces für Anwendungen auf allen Endgeräten, Webseiten und mehr. Dabei steht stets der Nutzer im Mittelpunkt.
Meine Arbeit gründet auf fundierten UX-Prinzipien und den aktuellen Webstandards. Von der Informationsarchitektur über das Interface-Design bis zur barrierefreien Umsetzung sorge ich für ein nahtloses und ansprechendes Nutzungserlebnis.**
Necati Toprak UX/UI Design Engineer
© Axim-Lee.de – Necati Toprak – Impressum – Kontakt